SMACH.US Website

My hobby site, SMACH.US
The purpose of the SMACH.US website is entirely didactic. That is, everything I created and uploaded was to teach me about a certain aspect of coding. As with all of my other projects, everything within the SMACH.US project was coded from nothing, with a minimum of libraries and tools being used.
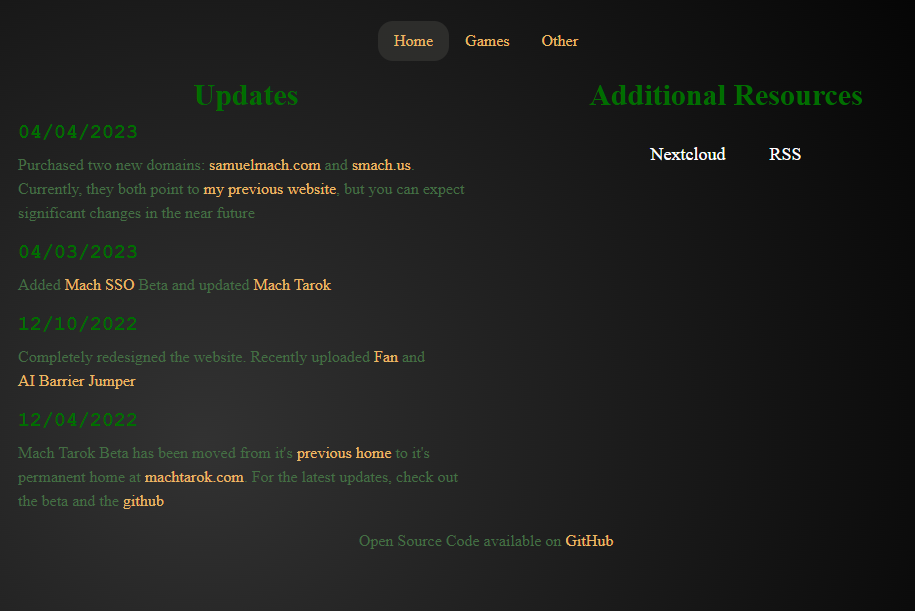
Home
The home page is simply for updates and links. It's updated every few months with what I've been working on. The main idea is that both mobile and desktop users can view the home page, since Bootstrap stacks the Resources section underneath the Updates section. The navbar is extremely simplistic, meant to get the job done in the fewest clicks possible.
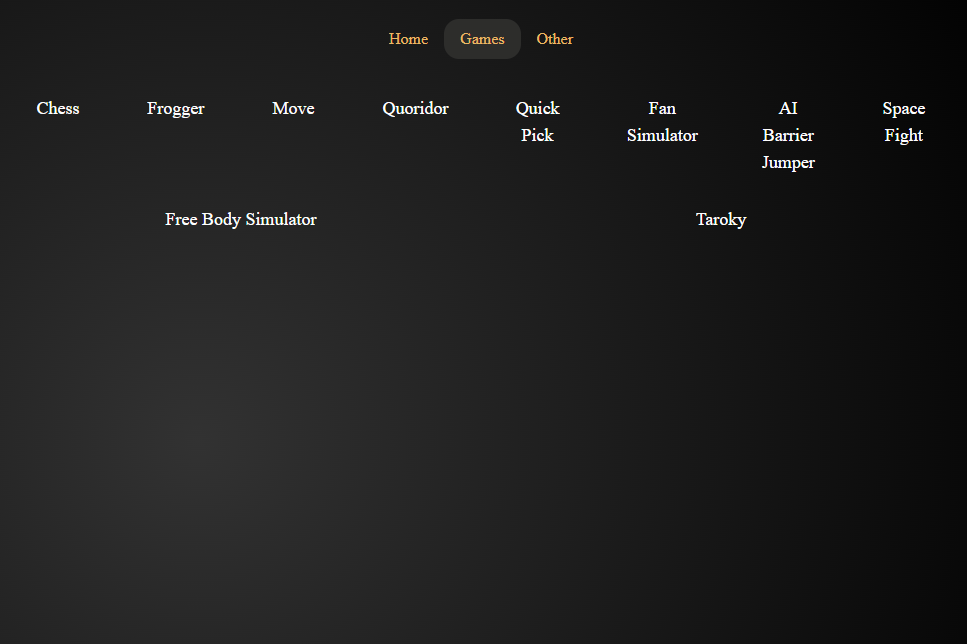
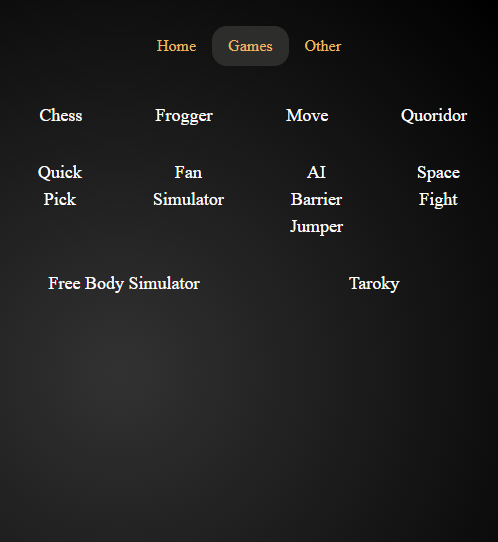
Games


The games page, desktop and mobile variations
the games page is built to allow users to access any game easily and efficiently. Both desktop and mobile users will have no issues navigating the games page. Each link leads to a project I programmed.
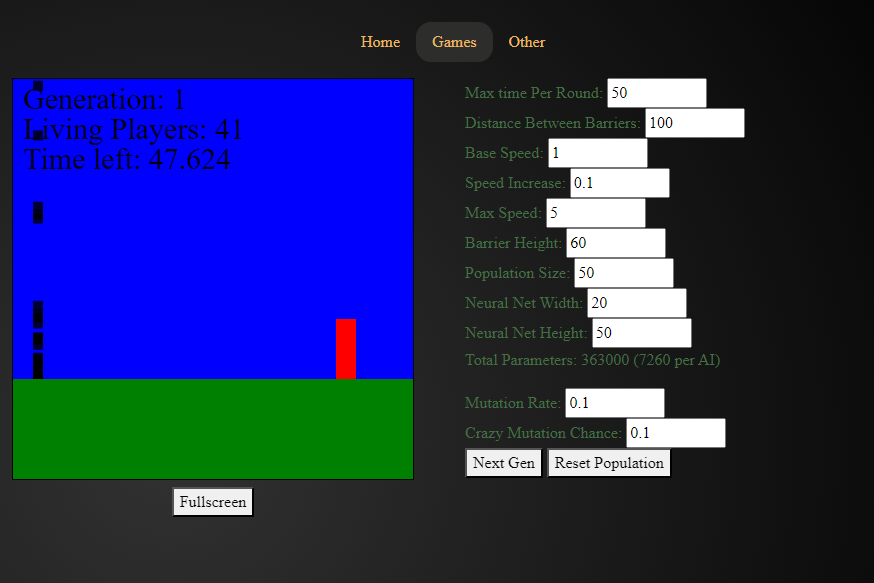
Artificial Intelligence

A small army of AI robots attempting to jump over a barrier
AI Barrier Jumper is my first introduction to Artificial Intelligence. Using nothing but plain JavaScript, I created an AI program that can train the robots to jump over the barriers perfectly until the time runs out. This program uses a parent-child multi-generational style AI training program, where the 2 longest surviving AI mix numbers to populate the next generation. The previous leader is colored gold and the previous second place is colored in silver. Each generation inches closer to a perfect AI Barrier Jumper.
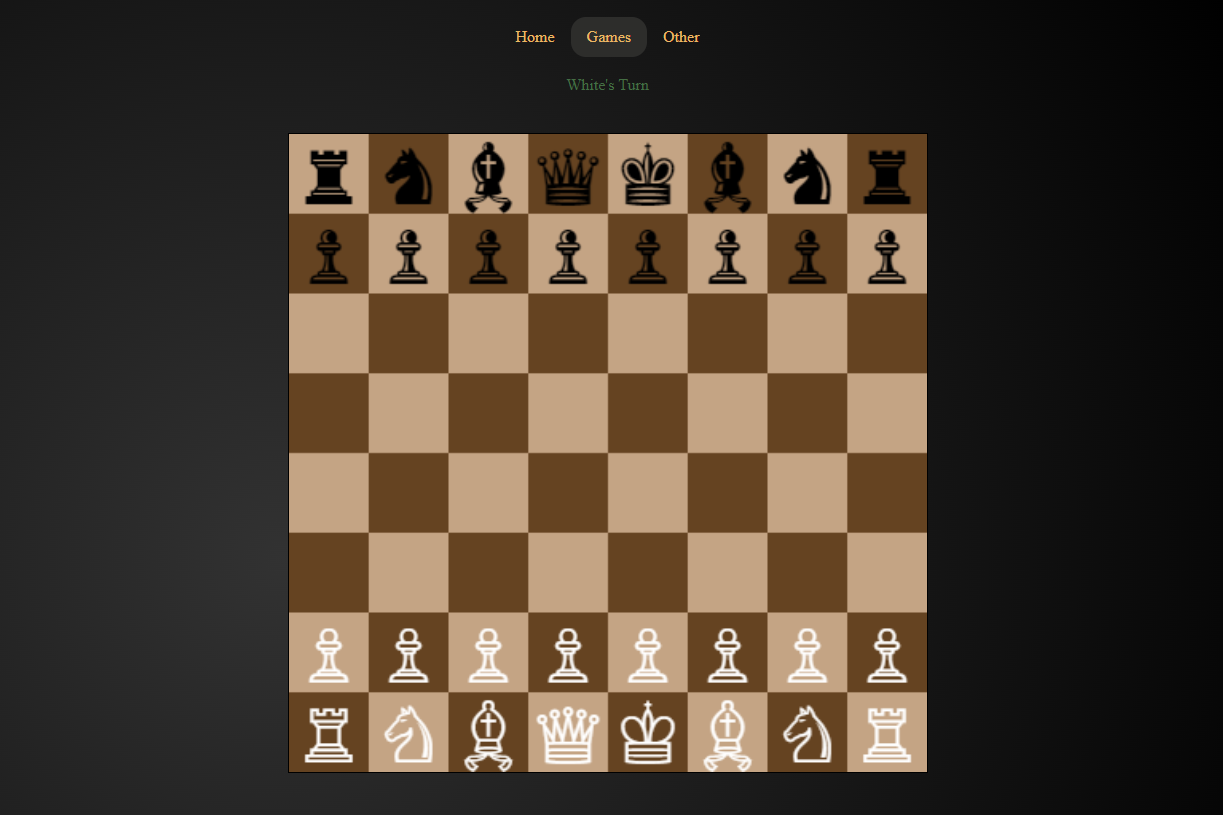
Chess

A chess board, with all the pieces lined up to play
Chess was my first JavaScript program, meant to teach me how HTML and JavaScript work and interact. This version of chess does nothing fancy, but is good for a casual game against a friend.
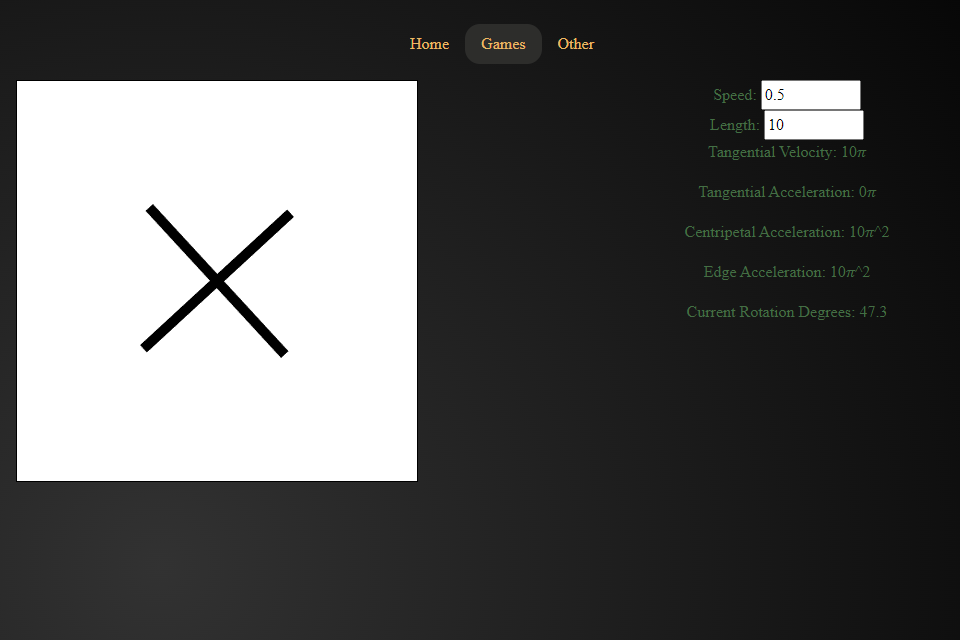
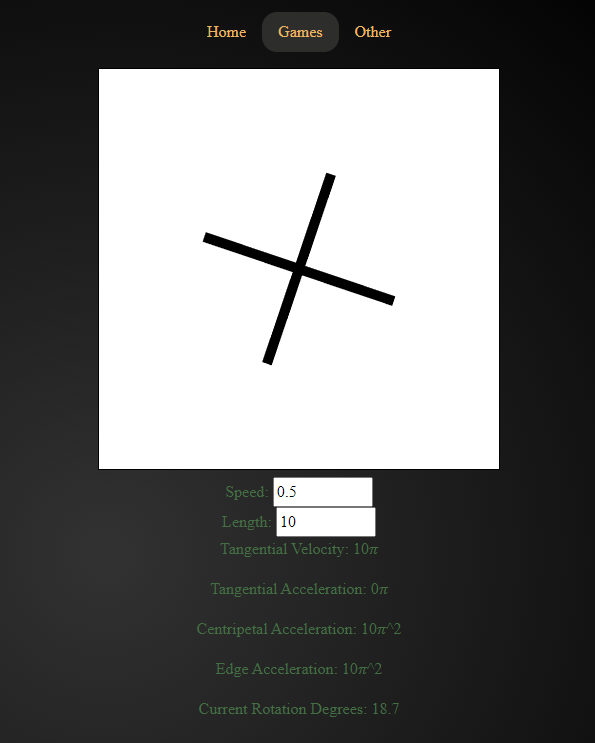
Fan Simulator


Spinning fans and their various calculated accelerations
The Fan Simulator project was my first online physics simulator. It's meant to show how tangential acceleration, velocity, rotations per second, and fan size, all interact. Fan simulator is also mobile-friendly.
Frogger

A game of Frogger in the starting position
I created Frogger as a test of animation and procedural generation. The cars slide smoothly across the screen and the frog makes its way around. Certain keys on the keyboard can also be used to change the frog's color. Frogger can be played on mobile, however keyboard users will have a much more enjoyable time.
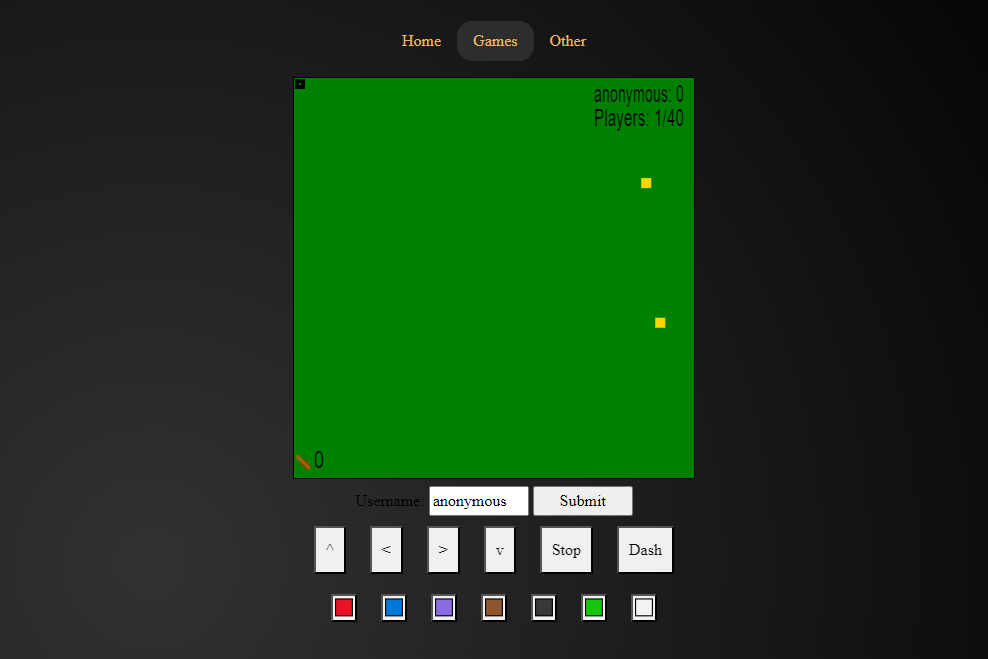
Move

Move, an online multiplayer game
Move is an online multiplayer game, built to be played with friends. It uses SocketIO to communicate player locations, ammo locations, etc. between the server and clients. It also has a scoreboard and players can input usernames. With the correct password, an administration panel can be revealed and used to eject players from the game.
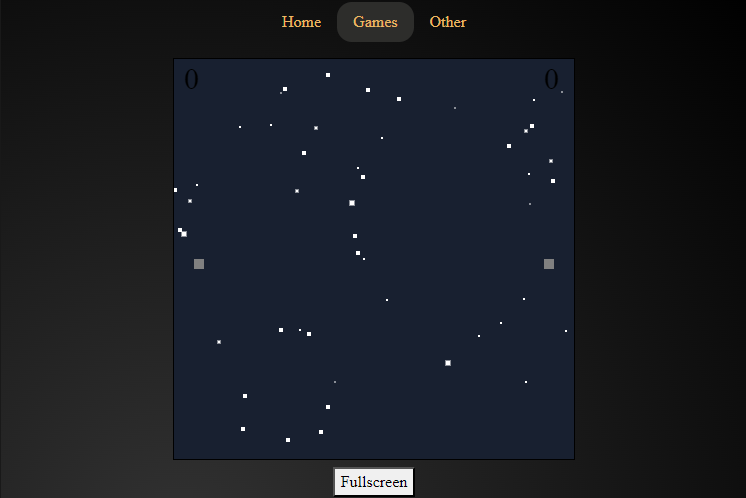
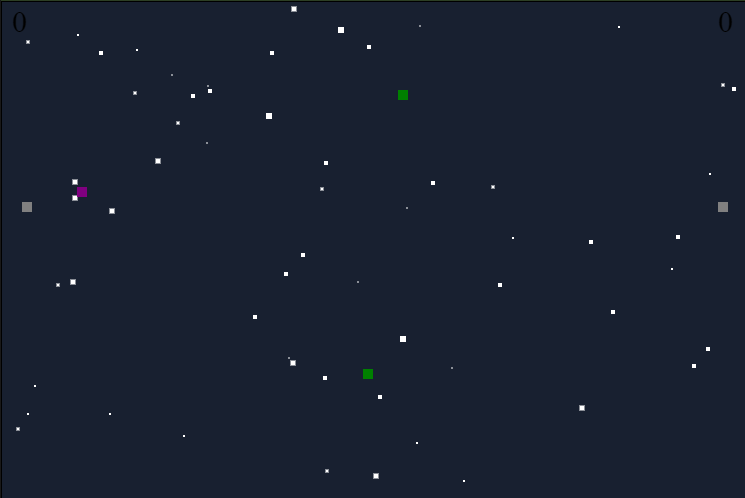
Space Fight


Space Fight, on desktop and in fullscreen
Space Fight was created as a test of fullscreen mode. The players can navigate a large open space and collect various power-ups from the board. The fullscreen concept was later also implemented in AI Barrier Jumper and Mach Tarok, albeit in a more polished manner.